Table of Contents
Icons and images are a great way to make your web pages more visual and highlight parts of your content. DinoMatic themes come by default with carefully chosen icon sets that are optimal for performance. However, to give your website a more personalized touch you may want to change the icons.
In all cases described below you need to be using a child theme. Learn more and download child themes here.
Akurai
Akurai v2.0.2 makes it possible to use your own SVG icons instead of default ones in Banking and Offers review blocks.
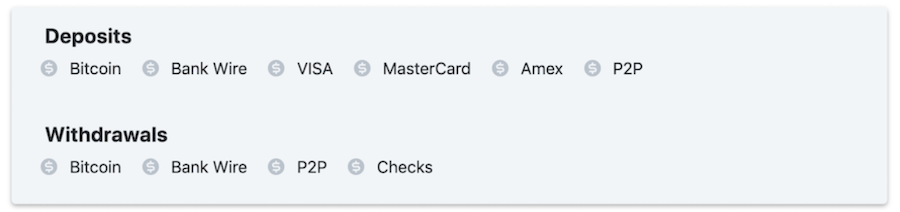
Custom SVG icons in Banking Block

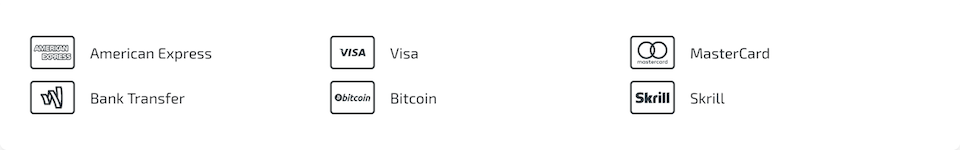
By default all icons next to payment methods are a US Dollar sign with a gray background. To use custom icons you need to follow the steps below:
- Instead of the standard shortcode
[banking]use[banking icons="custom"] - For every payment method you add, you need to upload an icon file with the same name to your child theme
/akurai-child/assets/icons/svg/directory. - File names should be lowercase and without spaces, for example for
American Expressyou need a file calledamerican-express.svg
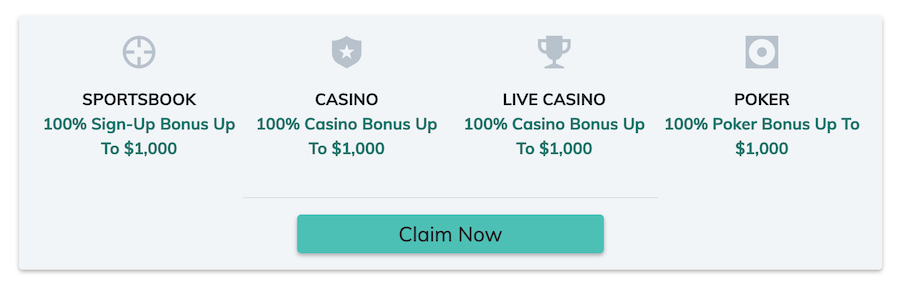
Custom SVG icons in Offers Block

To use custom icons you need to follow the steps below:
- Instead of the standard shortcode
[offers]use[offers icons="custom"] - For every offer you enable you need to upload an icon file with the same name to your child theme
/akurai-child/assets/icons/svg/directory. - These are the available offers with their corresponding file names:
- Sportsbook - sportsbook.svg
- Casino - casino.svg
- Live Casino - live_casino.svg
- Poker - poker.svg
- Bingo - bingo.svg
- Lottery - lottery.svg
Please note:
- you can use only
.svgicons, common formats such as.jpg, .png, etc.will not work - if you skip an icon the default one will be used instead
Spinoko

You can customize the icons in Payment options blocks in Spinoko by following the steps mentioned in the docs.
Resources
- Zondicons - A set of free premium SVG icons for you to use on your digital products
- SVGOMG - A free web tool to optimize your SVG files

Written by Levon, Founder of DinoMatic
Hey, I'm Levon - a web developer who loves helping gambling and Forex affiliates build fast, SEO-friendly websites that convert. I've created WP themes like Spinoko, Akurai, and FXT, designed for lean setups that don't compromise on performance or rankings. I write from hands-on experience - I test, tweak, and share what works.